Aujourd'hui, l'avancée des nouvelles technologies et de l'internet mobile incite les entreprises à communiquer autrement. En effet une étude de la société ComSore début 2010 montre que le marché français est en plein essor avec environ 7 millions d'abonnés possédant un smartphone.
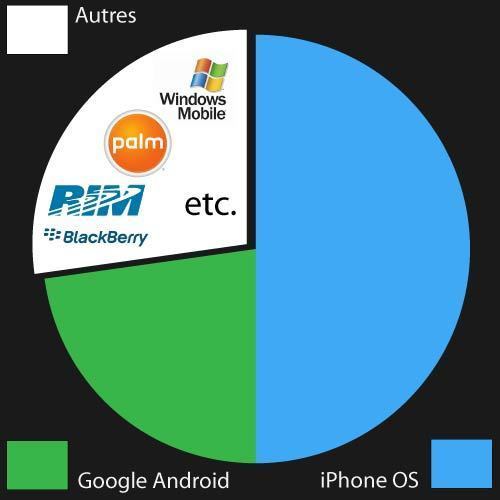
Sur ce marché, on constate aussi que les téléphones utilisant les systèmes d'exploitation iPhone OS et Google Android représentent les 3/4 du trafic internet mobile (graphique ci-contre)
Cependant il ne faut pas confondre sites web mobiles et applications, cet article exposera les difficultés à concevoir des interfaces d'applications pour l'utilisateur sur ces nouveaux médias.
Pour les sites, on peut se concentrer sur l'ensemble des utilisateurs ; même si les intégrations sont différentes pour s'adapter aux divers navigateurs, chacun d'entre eux permet d'afficher des éléments XHTML et CSS mais on est donc limité aux seules capacités du navigateur.
Le fonctionnement d'une application est en tout point différent ; une application se développe avec le langage et les outils fournis par l'éditeur du système d'exploitation puisqu'elle lui est spécifique. Le produit n'est plus localisé sur un serveur distant mais est bel et bien intégré dans le support donc bien que l'on se focalise sur les utilisateurs d'une marque précise, les possibilités sont plus étendues (on peut par exemple se servir des fonctionnalités du mobile comme le GPS ou la caméra).
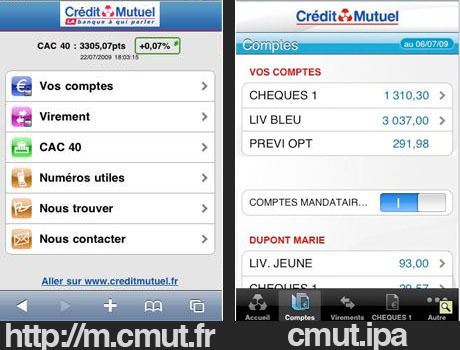
Ci-dessous l'exemple du site mobile du Crédit Mutuel comparé à son application pour iPhone

Comment concevoir des interfaces pour des applications iPhone ?
La compagnie Apple en sortant l'iPhone a mis en place dans la navigation de celui-ci des éléments clés qui sont aujourd'hui pour l'utilisateur indissociables de certaines fonctionnalités. Dès lors, il faut prendre en compte ces standards dans la création d'interfaces pour toucher un maximum de public ou bien réussir à créer de nouveaux standards qui par la suite pourrait se démocratiser dans l'univers iPhone.
Pour illustrer ces standards on va se concentrer sur 5 bonnes manières de présenter des listes ou menus dans une application
L'application Convertbot (robot de conversion développé par Tapbots) a ainsi inventer un système de menu jusque là inconnu et qui est vraiment intuitif, comme il y a un choix entre plusieurs catégories et que chacune d'entre elles il y a encore une multitude de choix d'unités ce système de roue marche à merveille avec l'avantage de rester sur le même écran.
L'application Photoshop pour mobile a adopté une manière originale de naviguer dans son menu d'effet en utilisant le slide, située en haut la navigation est facile à comprendre et à utiliser : l'effet selectionné est directement visible sur la photo qu'on le modifie ce qui est très pratique.
On se rend compte alors qu'une interface innovante permet de se demarquer par rapport à d'autres concepteurs d'application : il existe sur l'AppStore de nombreuses applications de conversion ou de modifications de photos mais pas aussi intuitive ou du moins moins agréable à utiliser.
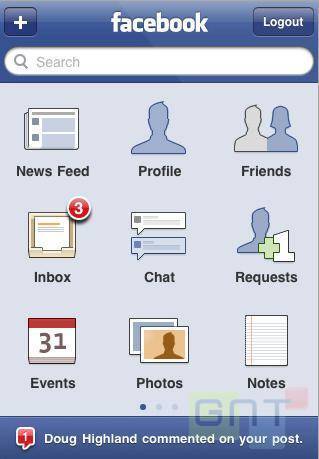
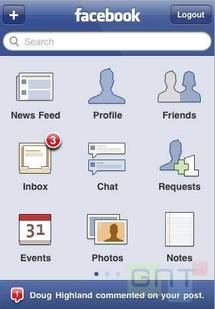
Maintenant on constate aussi que les applications reprenant les codes d'Apple ne sont pas moins délaissées, c'est le cas de l'application de Facebook qui a construit son menu de la même façon qu'a été imaginé l'écran d'accueil de l'iPhone et ce jusque dans la possibilité d'ajouter des onglets et de les réorganiser.
Idéale lorsque l'utilisateur à l'habitude de personnaliser son environnement ce type de navigation est très agréable.
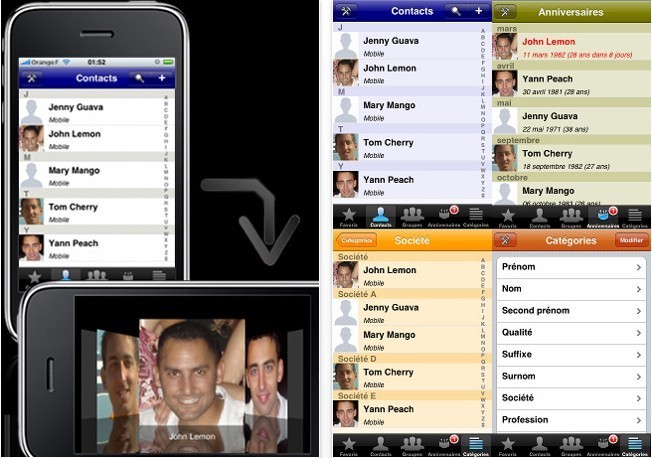
Un autre standard vraiment bien intégrer à la navigation c'est le CoverFlow, le système qui permet d'afficher dans iTunes les illustrations d'albums a été porté dans une applications de gestion des contacts : Contact plus. Pour peu que l'utilisateur aime avoir son carnet d'adresses organisé car pour être utile cela nécessite d'avoir une photo de profil pour chaque contact, c'est une vraie bonne adaptation.

On passe sur la navigation par simple liste pour s'intéresser au système rendu célèbre pour le réglage de l'heure dans les réglages de l'iPhone et qui peut être un très bon système de naviguer lorsque l'utilisateur a à choisir entre plusieurs options : les roulettes. C'est le cas dans l'application de moteur de recherche utilisant la réalité augmentée Nomao
Les solutions pour mobiles constituent avec l'augmentation du marché un canal de communication innovant. Les applications comparées aux sites mobiles offrent une réelle expérience utilisateur et sont pour les entreprises un moyen de générer des revenus.
















 iPhone, actualité
iPhone, actualité
